7.1.5 メールサーバー設定しよう
迷惑メールにならないようにするには、3つのことを行うことが有効です。
- 送信するサーバーと、メール送信サーバーを同じにする
- DNSにSPFレコードを登録する
- 迷惑メールになりづらい「SMTPサービス」を利用する
具体的には、
WordPressに自動返信ができるフォームを貼り付け、自動返信するメールアドレスと、サーバーのドメインが違う場合、迷惑メール判定されやすいです。
例えば、
WordPressに フォームを設置し、 sample@gmail.com(例です) を自動返信で使う「送信者」として設定します。
Gmailは、Googleのサーバーから本来送られるはずですが、ご自身のWordPressを設置しているサーバーから、メールが送信されることになります。
結果、「おかしい、変なところからGmailアドレスのメールが送られているぞ」となり、
迷惑メールになります。
そこで、2 の DNS に SPFレコードを登録することで、回避することができます。
迷惑メールにならないための対策は、サーバーの仕組み、DNSの設定を理解する必要があり、難しいです。
そこで、最も簡単な方法が「SMTP設定」です。この設定を行うことで、
- いつも利用しているメールサーバーから、メールを送信する
ことができ、難しいことを考えず、迷惑メール対策ができます(通常、レンタルサーバー側が迷惑メール対策をしてくれているはずなので。ただし、やすいレンタルサーバーや無名なものは期待できません)。
また、Gmail や G Suite を利用している人は、このSMTP設定を行うことを推奨します。
Gmail、GSuiteを使う場合
Gmail SMTP プラグインを利用します。
プラグインのインストール
- 検索
- インストール
- 有効
設定方法
Gmail、GSuite で「外部のプログラムから、メール送信をする」には、許可を申請する必要があります。簡単に利用できないようにして、迷惑メール送信に利用されないためです。
手順としては、(1)Gmail送信の許可を得る、(2)プラグインの設定、(3)テスト となります。
WordPressとGoogleの管理画面を行ったりきたりするので、ブラウザのタブを活用してください。
(1) Gmail送信の許可を得る
Gmail送信の許可設定 をクリックして、 送信予定のメールアドレスでログイン してください。
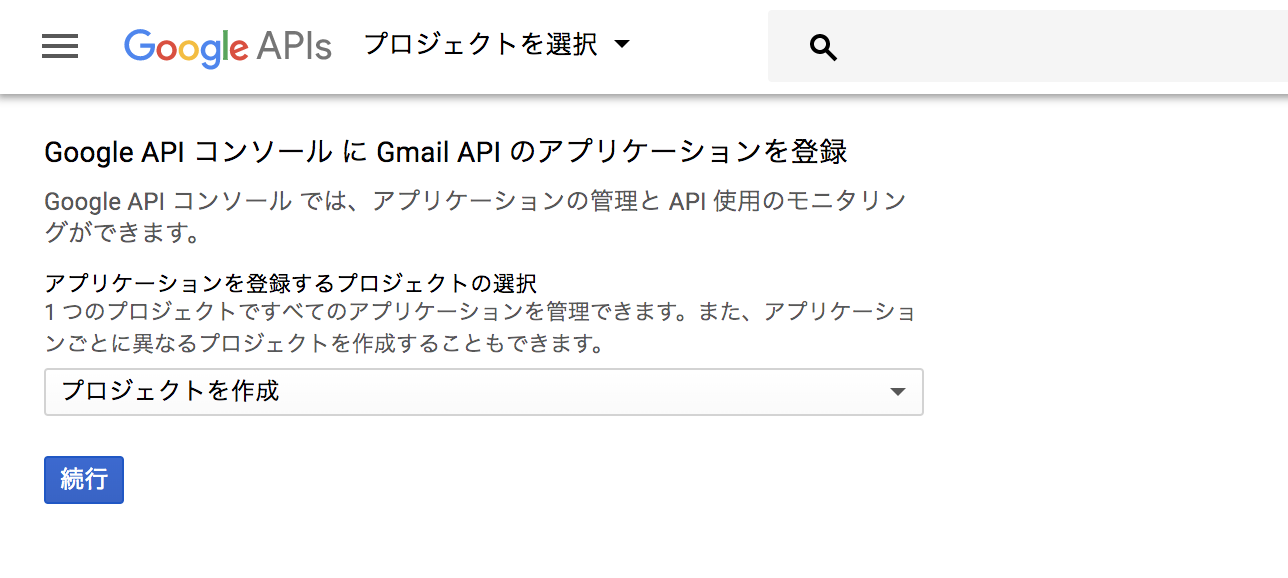
以下のような、ページが表示されるので「プロジェクトの作成」を続行させます(しばらく待ってください)。

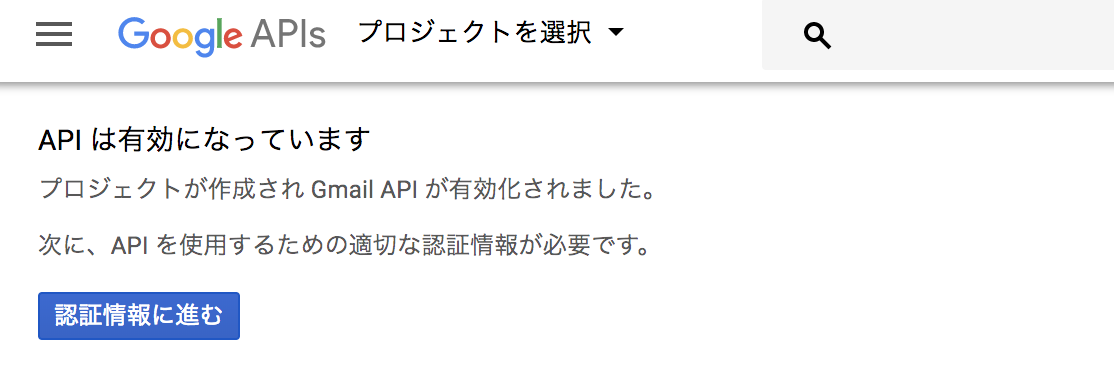
しばらく待つと、以下のような表示に変わります。「認証情報に進む」を選んでください。

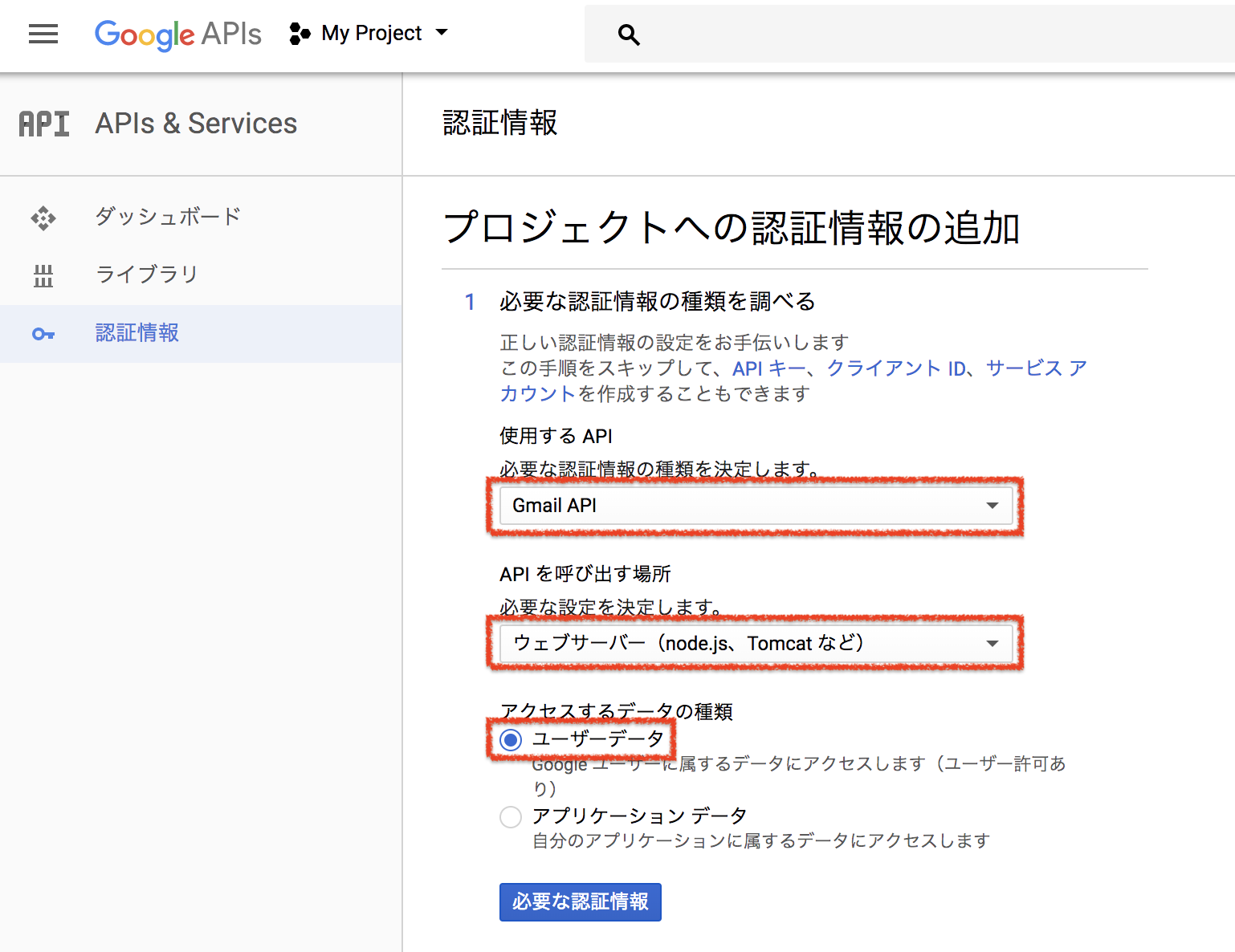
以下のように、Gmail API を選び、ウェブサーバー を選び、ユーザーデータを選びます。次に「必要な認証情報」をクリックします。

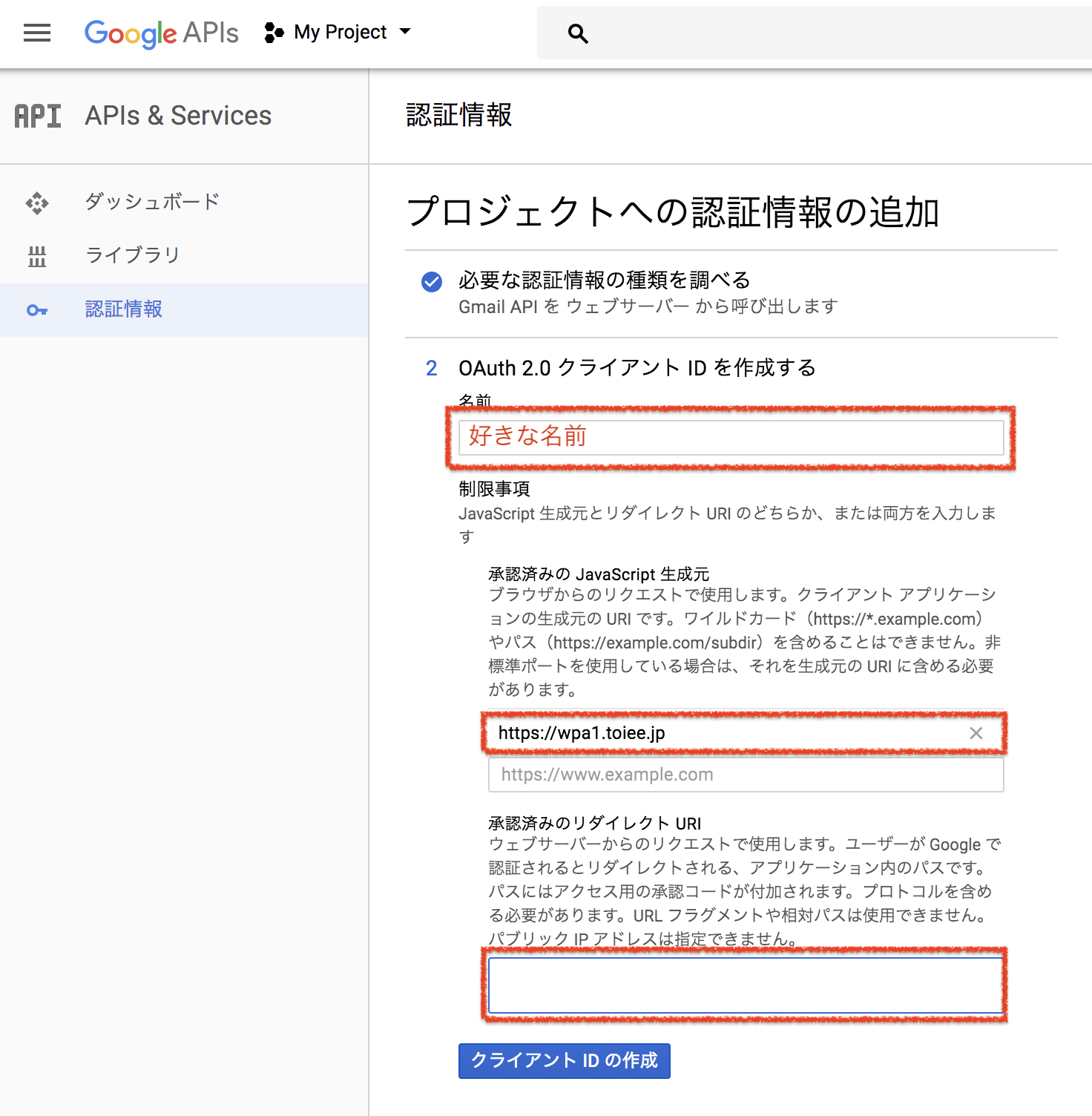
次の項目では、名前 には、後で識別できる名前を入れます(なんでも良いです。例えば、 「XXX用メール送信(XXXはサイトの名前)」など)。
承認済みのJavaScript生成元 には、サイトのURLを入れます。以下の例のように末尾に( / )を入れないようにしてください。また、ディレクトリは不要です。
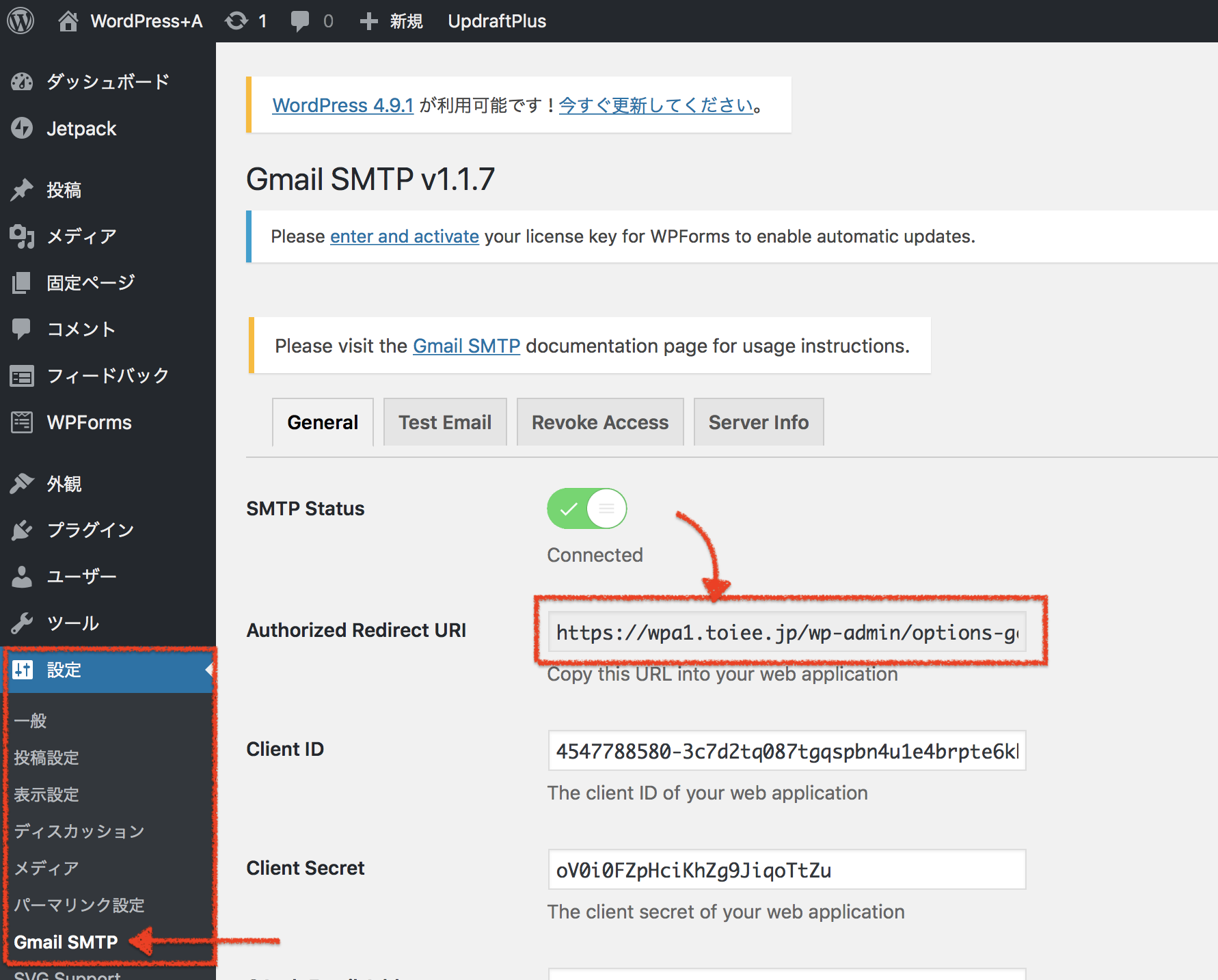
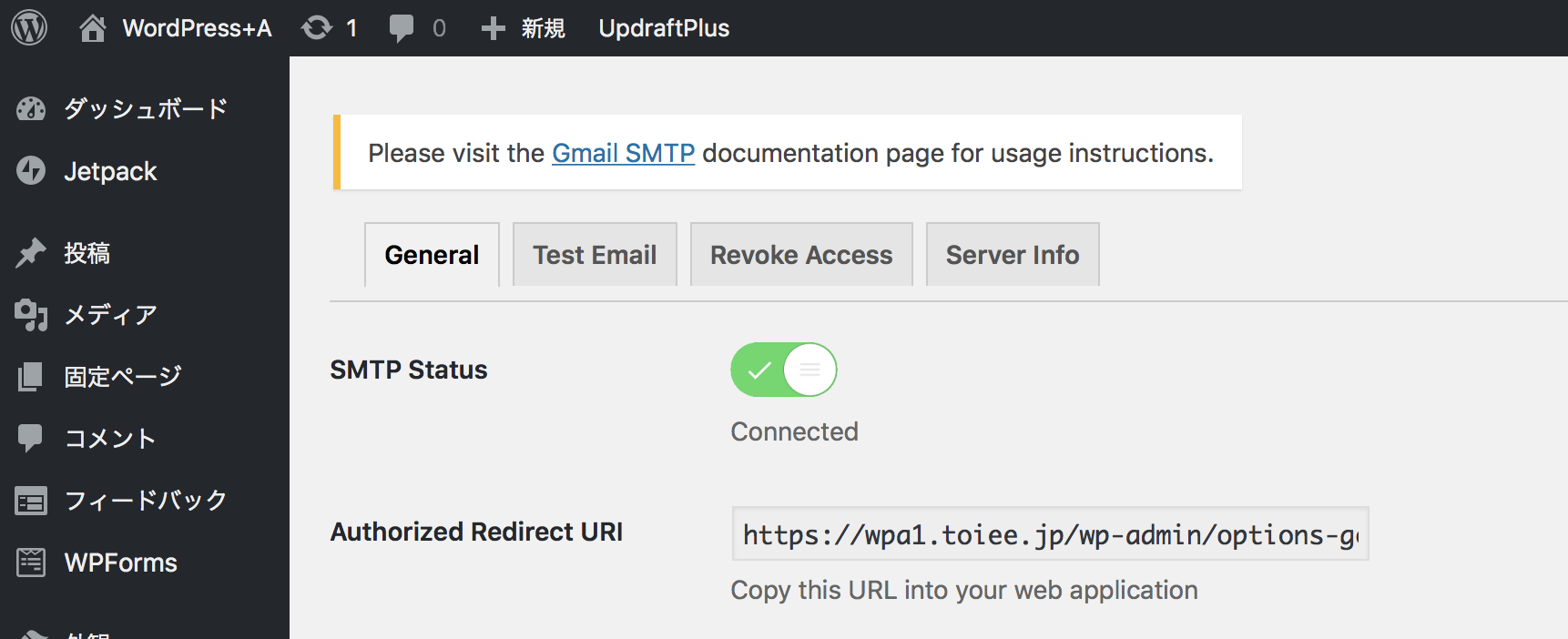
認証ずみのリダイレクトURL には、Gmail SMTPの設定にある「Authorized Redirect URI」を入力します。
最後に、クライアントIDの作成 をクリックします。

※ Authorized Redirect URI の入手方法
WordPressにログインし、管理画面を開き、設定 -> Gmail SMTPを開きます。

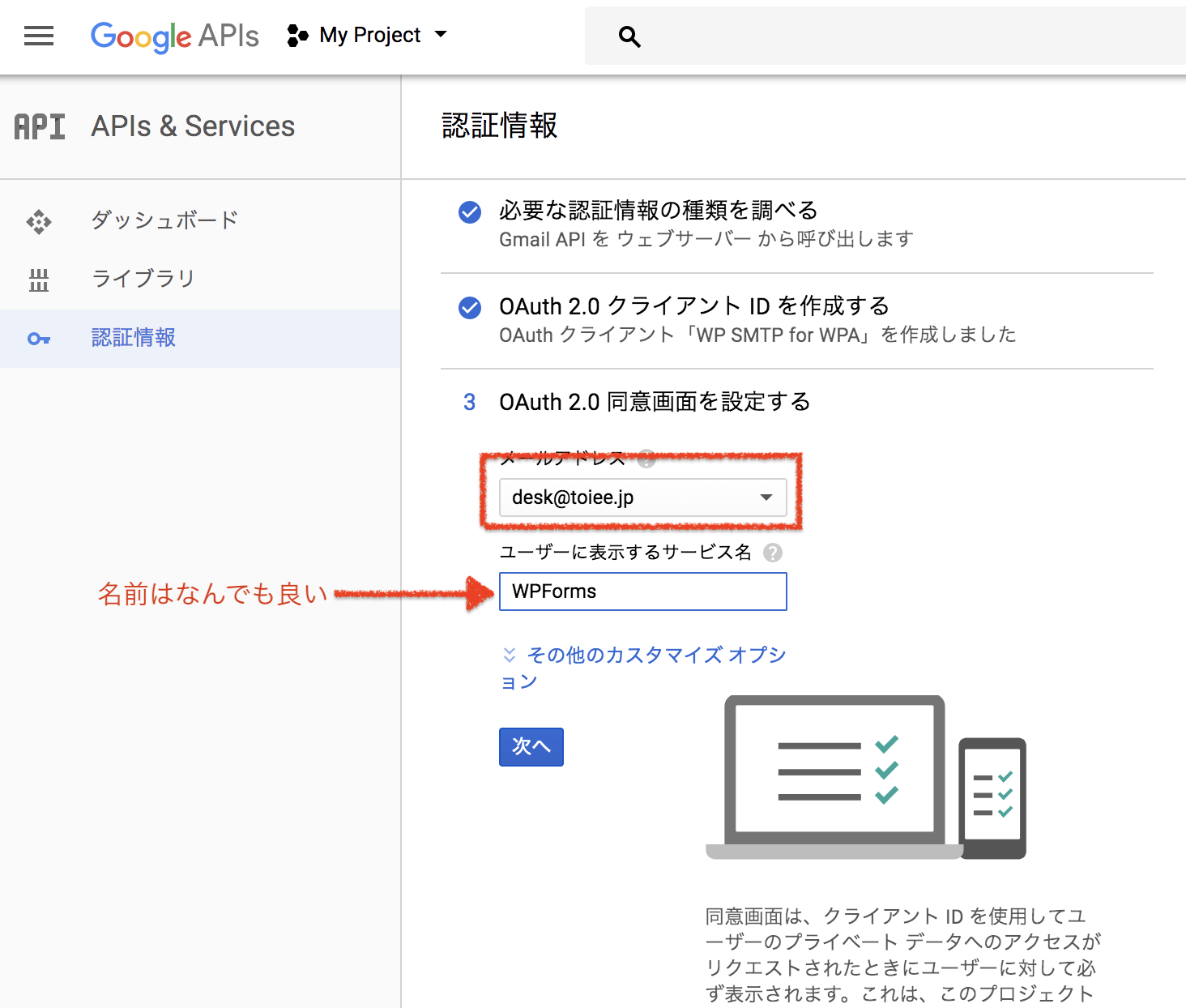
最後のステップ3では、「メールアドレスの確認」と、サービス名の表示名を設定します。名前は好きなもので構いません。例えば、 「Gmail SMTP認証」など。
次へを押してください。

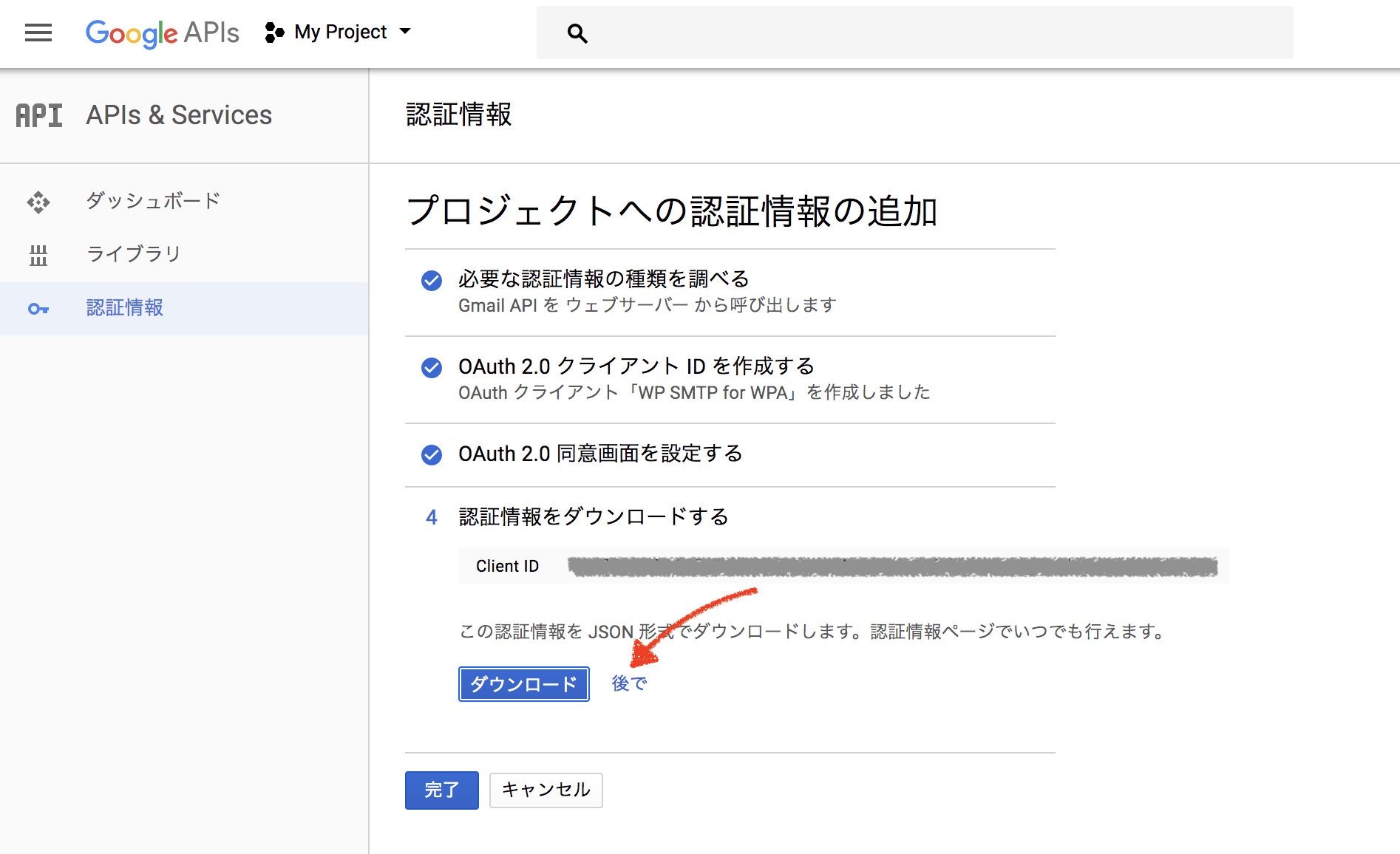
クライアントIDが作られますが、それだけでは足りないので「後で」をクリックして、次の画面に進みます。

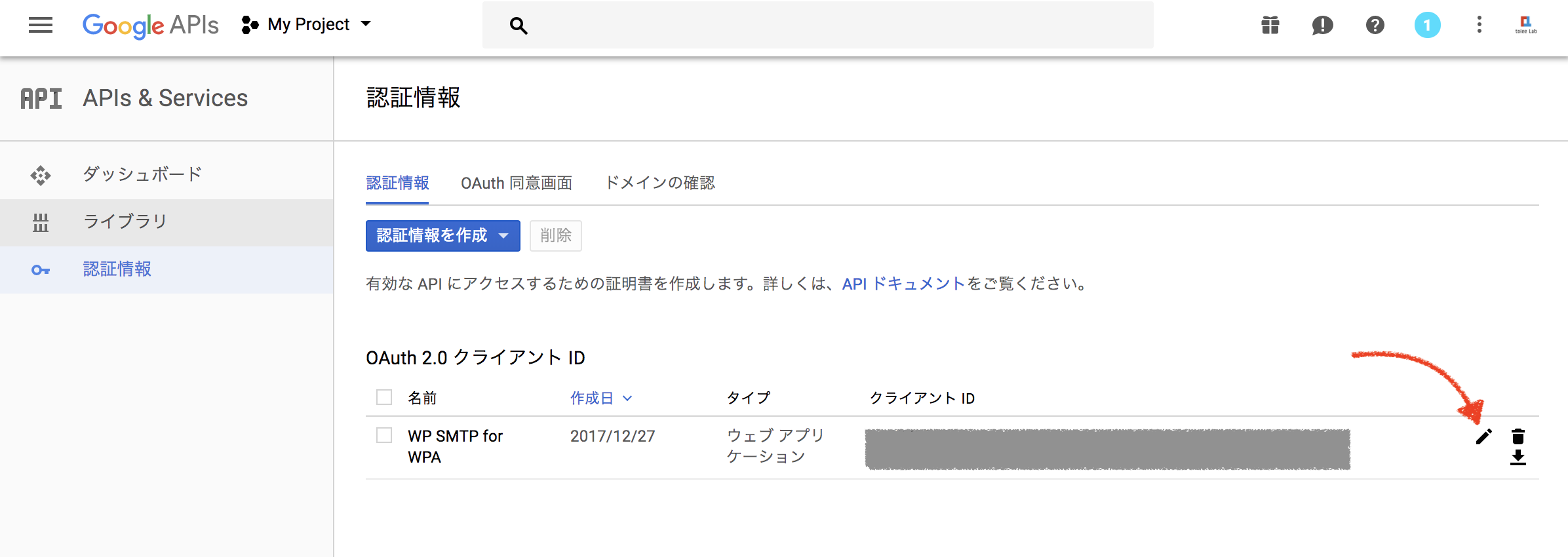
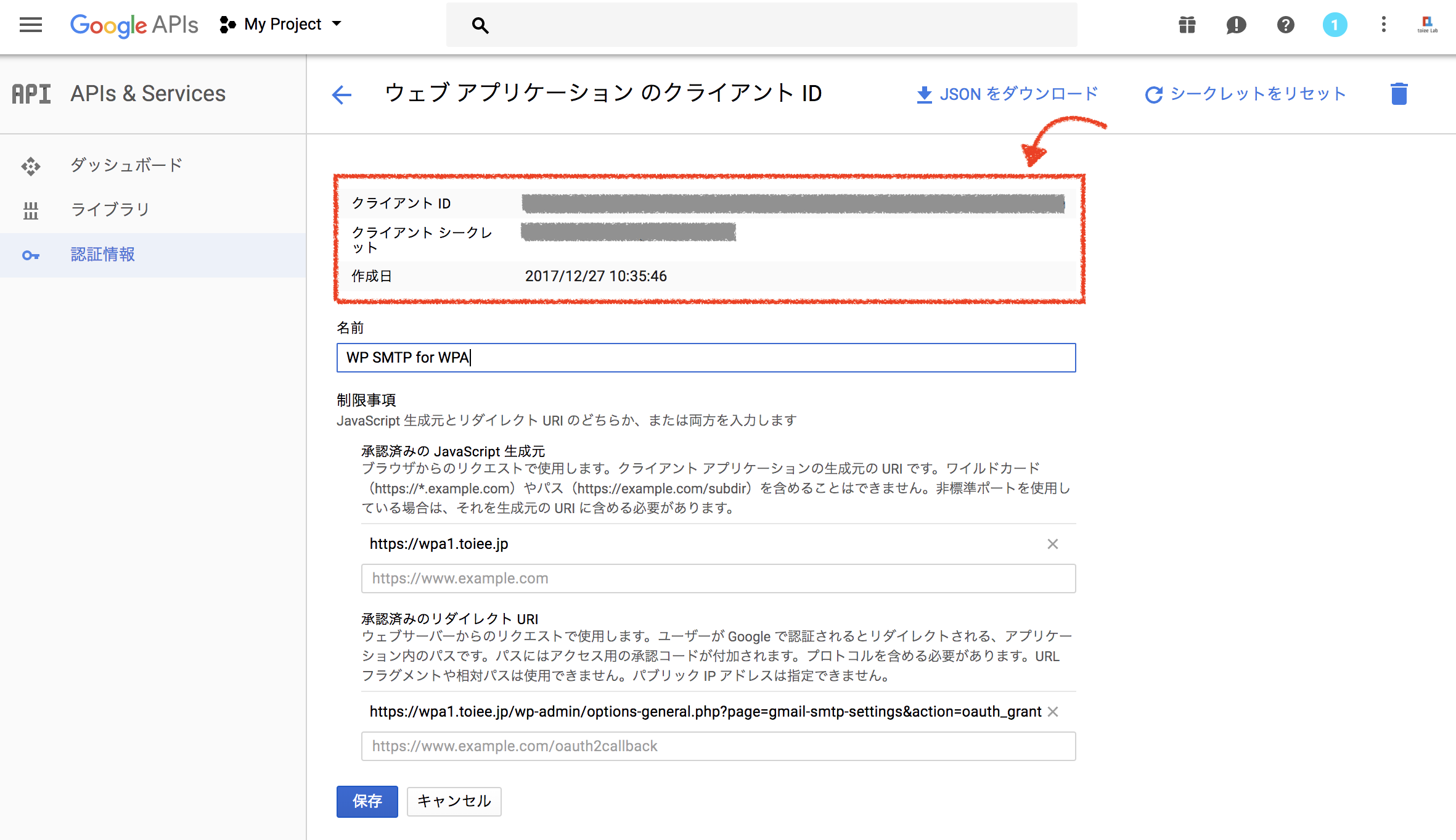
鉛筆アイコンをクリックします。

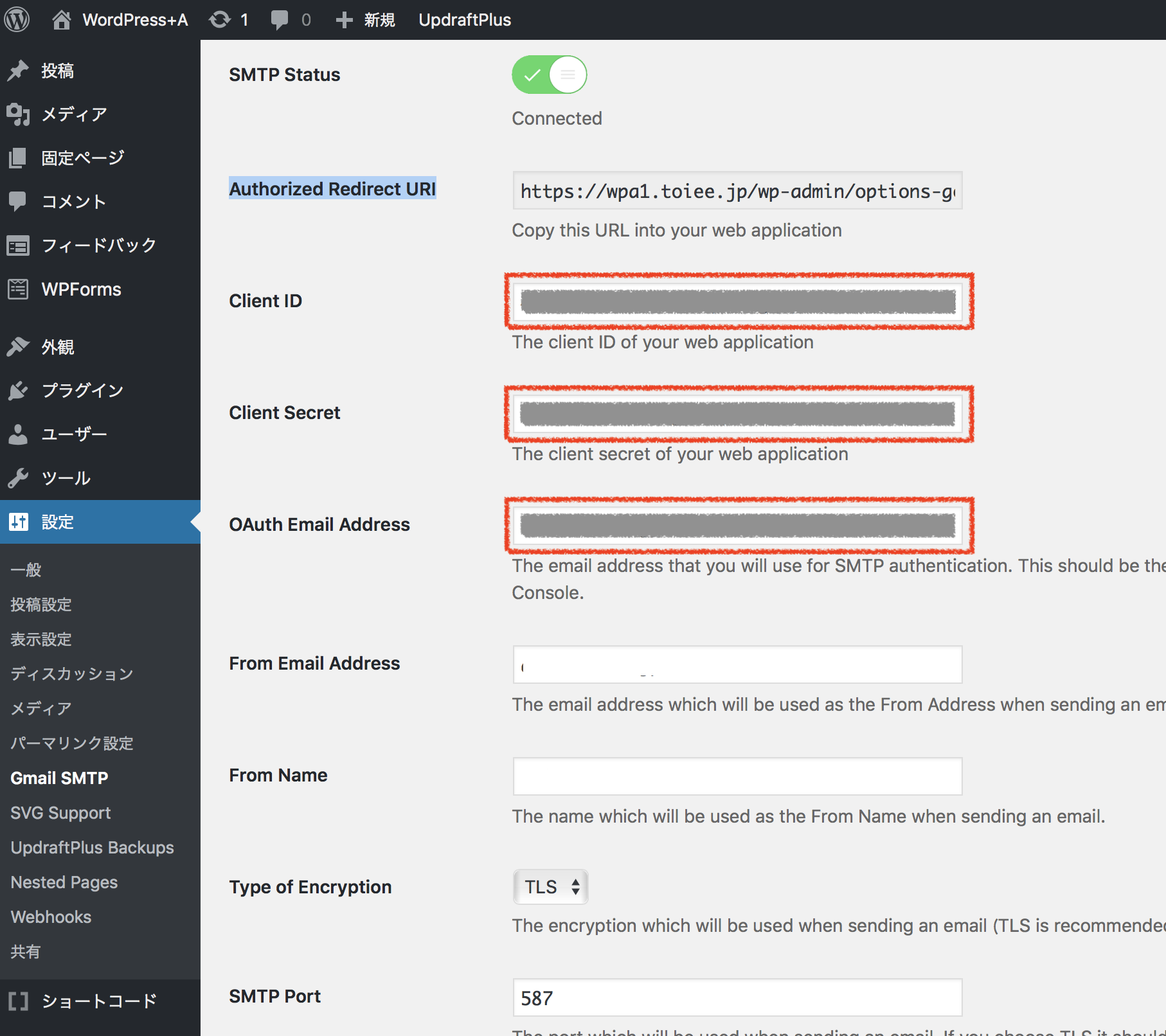
下の画像を参考に「クライアントID」と「クライアントシークレット」の場所を確認してください。それぞれを、Gmail SMTP の設定画面に貼り付けます。


(2) Gmail SMTPを設定する
※ 以下は、WordPressで作業します
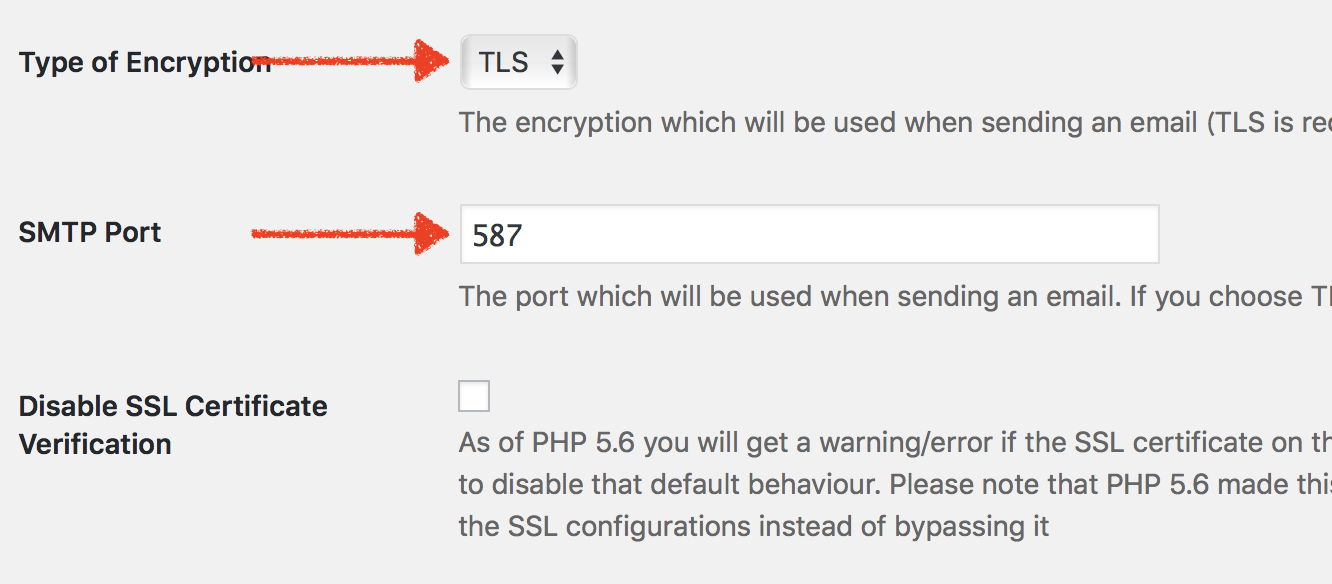
さらに、TLSを選び、587を入れます。 Disable SSL Certificate Verification のチェックは入れないようにします。

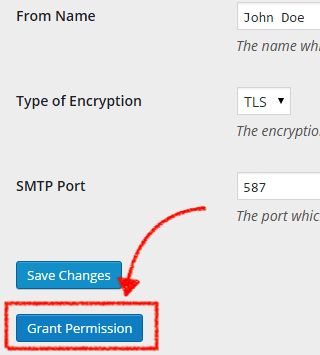
Save Changes をクリックして、設定を保存しましょう。
最後に「Save Changes」の下にある「Grant Permission」をクリックします。

Googleの認証画面に移動するので、設定したメールアドレスでログインし、認証を完了させます。

うまくいけば、Connected と表示されます。

(3) テストを行う
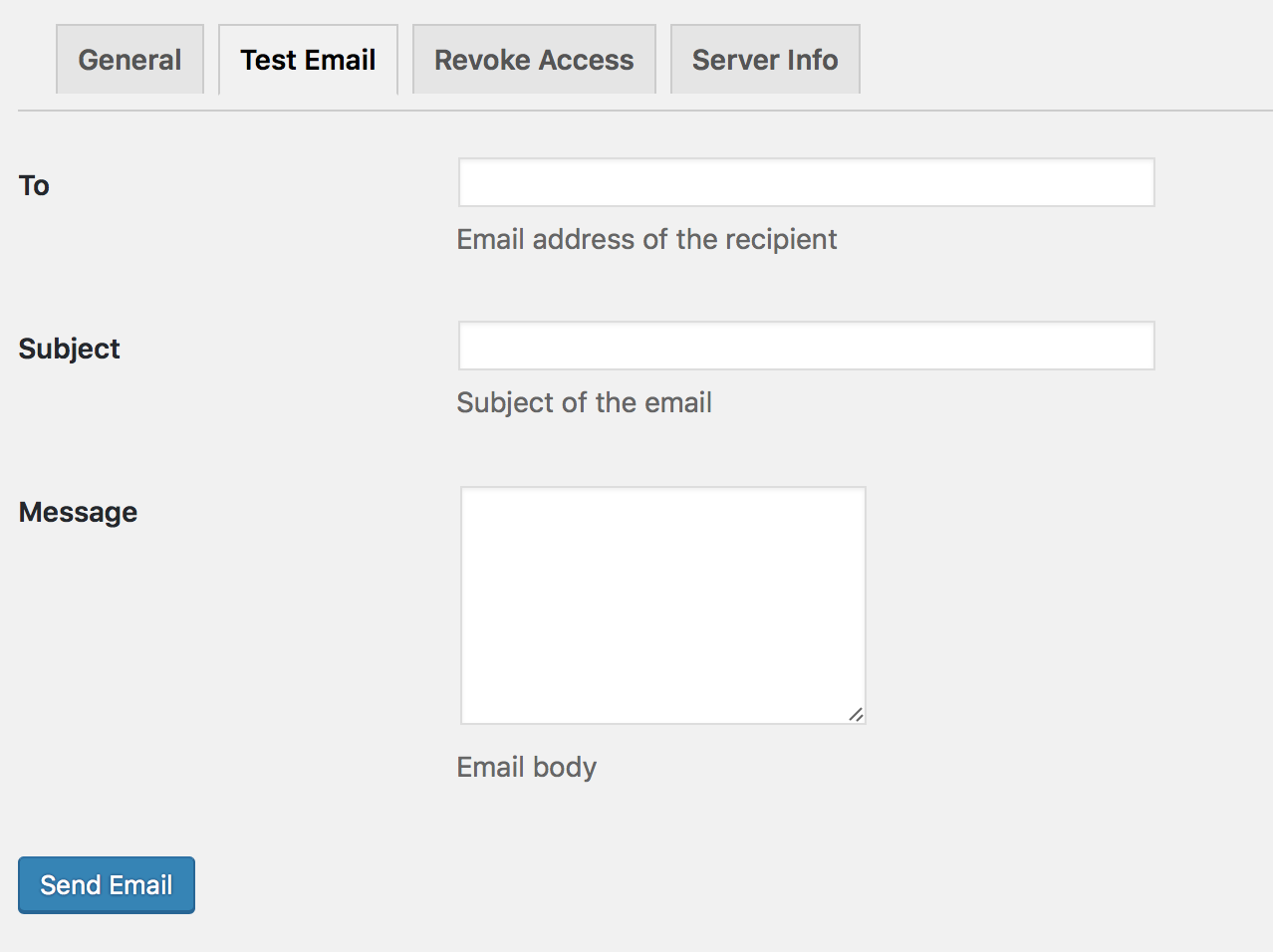
Test Emailタブをクリックして、テストしてください。

無事、届けばOKです。
Gmail、GSuite以外の場合
WPForms が提供する、SMTP設定のプラグインを利用します。
プラグインのインストール
- 検索
- インストール
- 有効化
設定方法
(1) WP Mail SMTP by WPForms プラグインをインストールし、有効化する
(2) ダッシュボードの左部分より、「編集」=>「メール」を選択
(3) 必要な項目を入力する
| 項目 | 入力する内容 |
|---|---|
| From Email | あなたのメールアドレスを入力する(gmailやyahooなど) |
| From Name | あなたの企業の名前やサイトの名前を入力しましょう |
| メーラー | 「WordPressの全てのメールをSMTP経由で送信する。」にチェックを入れる |
| Return Path | 「Set the return-path to match the From Email」にチェックを入れる |
(4) SMTP設定をする
| 項目 | 入力する内容 |
|---|---|
| SMTP Host | smtp.gmail.com (※1 お使いのサーバーにアクセスして、メールサーバー情報を獲得してください) |
| SMTP Port | 465 |
| Encryption | 「SSLを使用する。」を選択する |
| Authentication | 「「はい: SMTP認証を使用します。」を選択する |
| Username | あなたのGmailのメールアドレスを入力してください |
※1 gmailを使っている場合は、「smtp.gmail.com」をご利用下さい。
(5) テストメールを送信する
true と出れば完了。falseと出たら入力にミスがあるので、再度やり直してください。